Typora 主题介绍
Typora作为轻量级的Markdown语言编辑器,深受广大用户喜爱。在Typora中,提供了Github,Newsprint等内置主题,可渲染出不同的、漂亮的文档。
除此之外,Typora官网还提供了更多主题供用户免费下载:
更多主题: Themes Gallery — Typora (typoraio.cn)
Typora主题文件就是一个CSS文件,因此我们可以很轻松的修改/编写自己的主题。
Typora中Latex 主题推荐
项目地址:https://github.com/Keldos-Li/typora-latex-theme
该主题初衷是为了简化中国大陆本科生小型通识课论文的撰写,生成Latex主题很符合我的审美。Github仓库提供了效果展示和安装说明,这里不再赘述。
修改主题配置
叠甲:每个人的主观审美没有对错Latex主题有几个地方让我不太满意,于是手动修改了部分CSS代码:
小标题字体
问题:中文小标题字体太细,希望换成华文中宋字体
解决:在:root {}中进行如下修改
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
| :root {
--heading-Latin-font: var(--base-Latin-font);
--heading-Chinese-font: "华文中宋";
--title-Chinese-font: "华文中宋";
--title-font-size: 1.9em;
--h2-Chinese-font: "华文中宋";
--h2-font-size: 1.5em;
--h3-Chinese-font: "华文中宋";
--h3-font-size: 1.25em;
--h4-Chinese-font: "华文中宋";
--h4-font-size: 1.15em;
--h5-Chinese-font: "华文仿宋";
--h5-font-size: 1.10em;
--h6-Chinese-font: "华文仿宋";
--h6-font-size: 1.05em;
}
|
表格撑满与居中
Latex主题作者不希望表格撑满页面,但我发现我下载下来以后表格不能正确居中,而是居左。(如果您能告诉我这个原因,欢迎邮件告诉我:211250137@smail.nju.edu.cn)
于是做出以下修改:
1
2
3
4
5
6
7
8
9
10
| #write table {
border-top: 1.2pt solid;
border-bottom: 1.2pt solid;
font-family: var(--table-font), var(--base-Latin-font), var(--base-Chinese-font), serif;
text-align: center;
page-break-inside: avoid;
border-spacing: 6px;
margin: 0 auto;
}
|
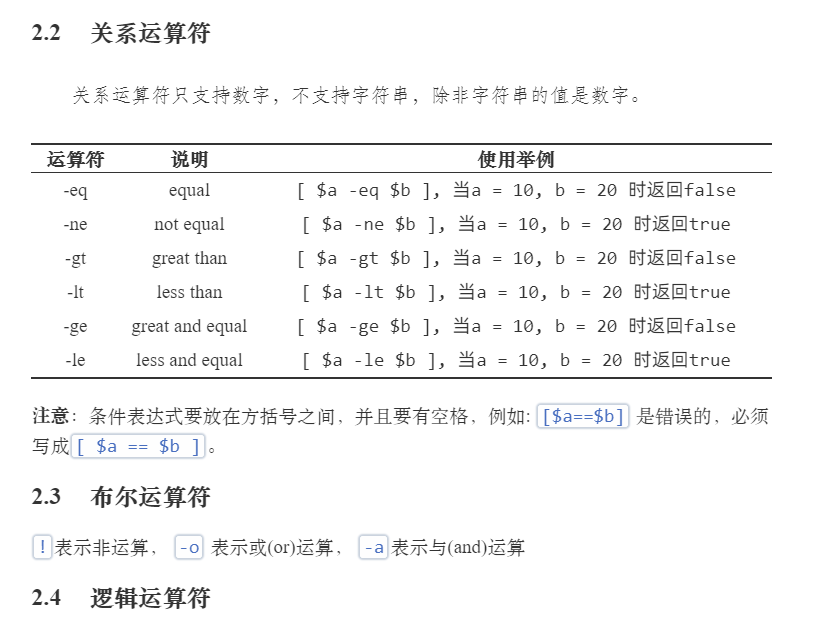
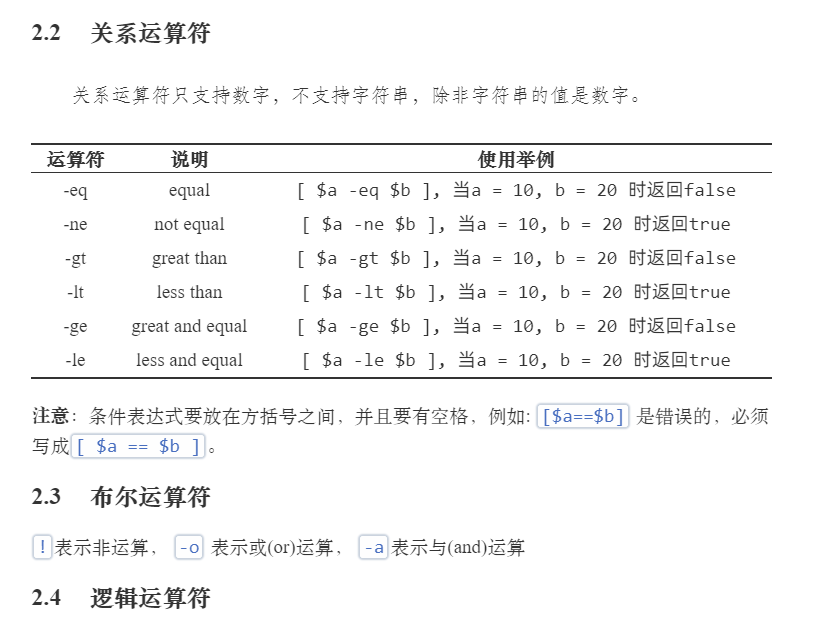
效果展示