配置online vscode
前段时间购入了一台华为Matepad11,真的非常的香。但是对于经常写代码又不想随时背着笔记本电脑的软院学生而言,遗憾的是,平板上并没有好的代码编辑器。
于是,在云服务器上部署一个online代码编辑器的想法诞生了。
本人用的是大一上学期双十一期间购入的腾讯云轻量应用服务器,最近还免费升级到了4核4G,很赞。
利用docker安装online vscode
1 | docker run -d --name=code-server \ |
设置腾讯云防火墙
启动docker以后还是无法在http:IP地址:8080中访问online vscode, 原因是没有在云服务器的防火墙中添加新的规则,开放端口

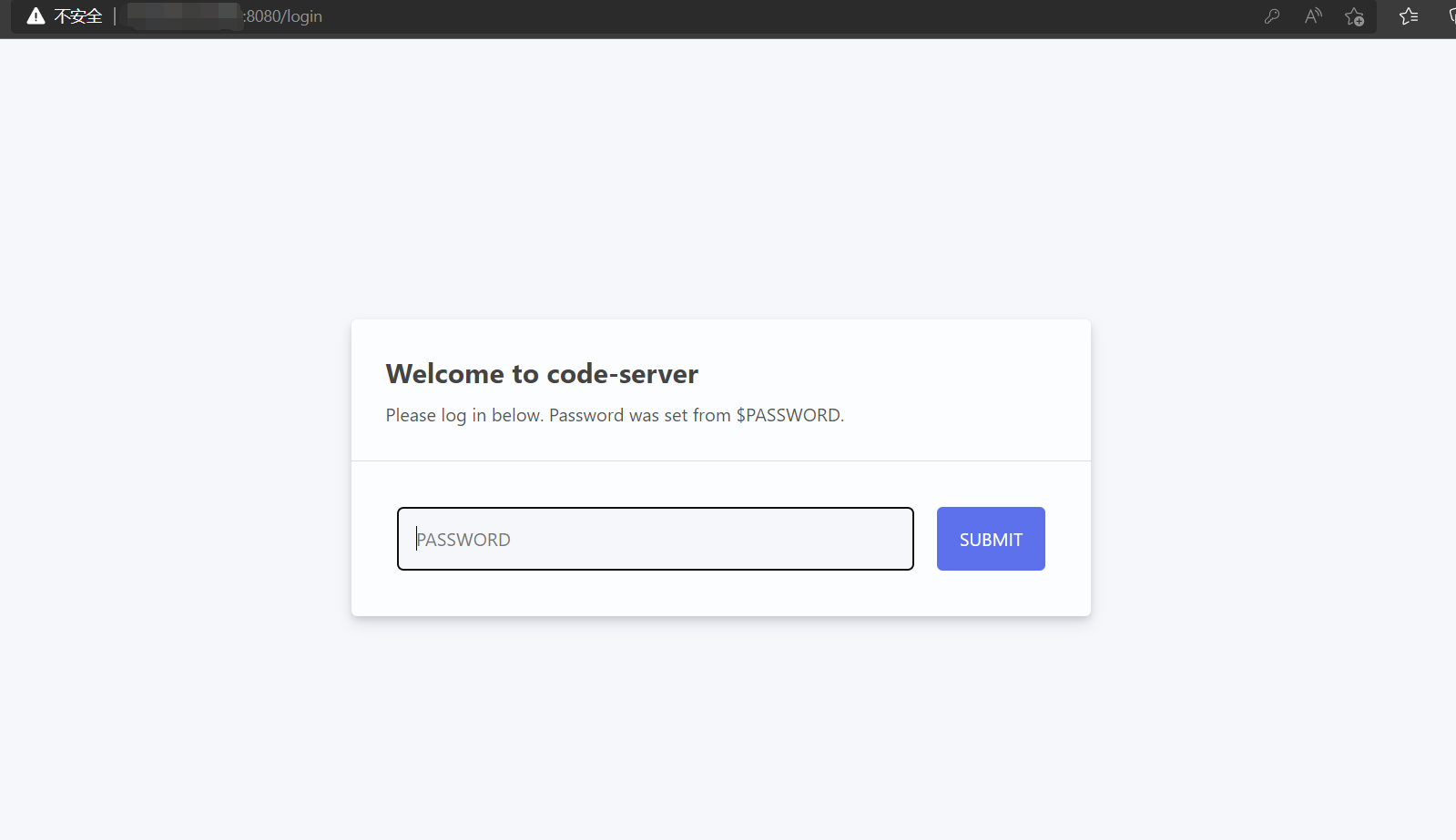
现在再次访问http:IP地址:8080就可以跳转到登陆界面了,输入之前PASSWORD设置的密码就可以登陆了。

安装Gcc、Python
然而,新建的docker里十分干净,连可怜的gcc都没有,于是开始安装。
首先先进入docker
1
docker exec -it code-server /bin/bash
更新源,安装
wget、ping、ifconfig1
2
3
4apt-get update
apt-get install wget
apt-get install inetutils-ping
apt-get install net-tools安装gcc
1
apt-get install gcc
安装python
1
apt-get install python3
之后顺便安装了jdk,主要就是敲敲指令,就不多赘述了。
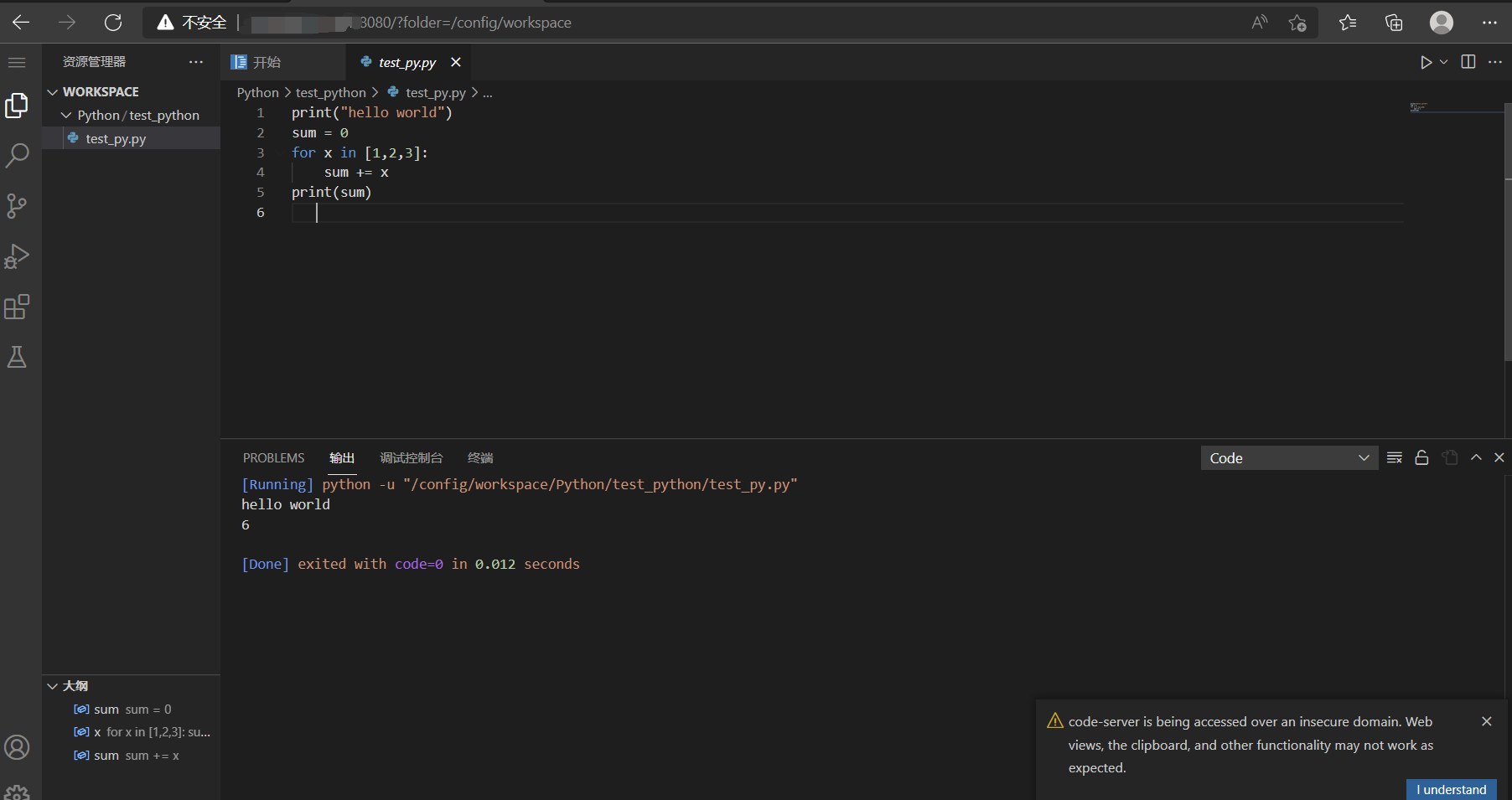
现在我得到了一个可以直接在网页访问的、好用的在线IDE了。